สวัสดีครับ วันนี้ทดลองใช้งาน Plugin Lower Third ที่สามารถแสดงผลแบบแอนนิเมชัน เปลี่ยนการแสดงผล Lower Third ให้น่าสนใจยิ่งขึ้นครับ
1. ดาวน์โหลดไฟล์
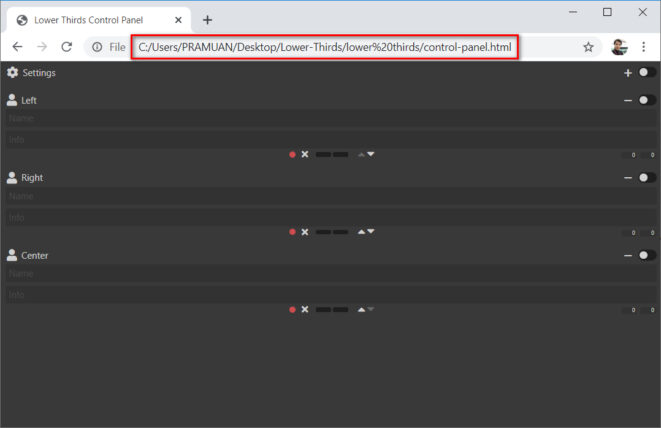
ดาวน์โหลดไฟล์ Lower-Thirds.zip ให้ทำการแตกไฟล์ออกมา ผมจะแตกไฟล์ไว้ที่ Desktop นะครับ ให้เข้าไปที่ lower thirds แล้วดับเบิัลคลิกไฟล์ control-panel.html บน Browser และทำการคัดลอก URL Location นะครับ
control-panel.html
C:/Users/PRAMUAN/Desktop/Lower-Thirds/lower%20thirds/control-panel.html

2. ตั้งค่า OBS
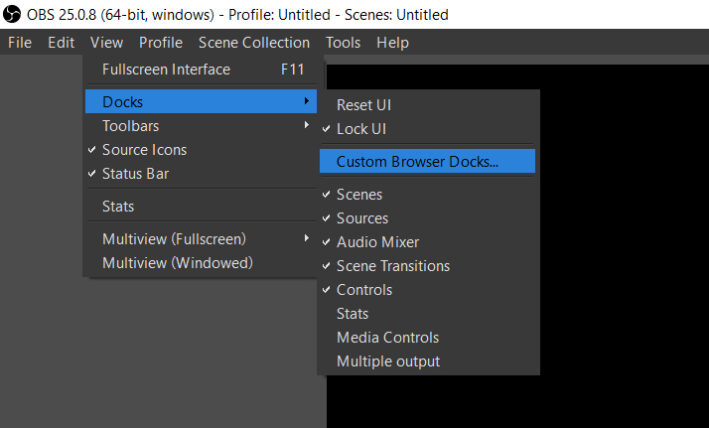
ให้เปิด OBS ขึ้นมา แล้วไปที่เมนู View -> Docks -> Custom browser docks

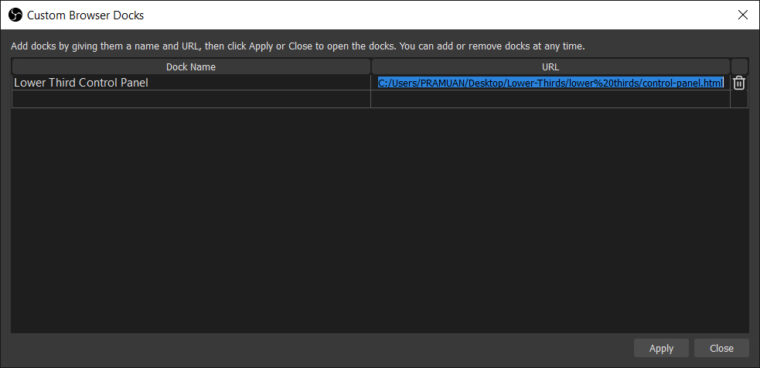
ตั้งชื่อตรง Dock Name และนำ URL ของไฟล์ control-panel.html มาใส่ในช่อง URL นะครับ

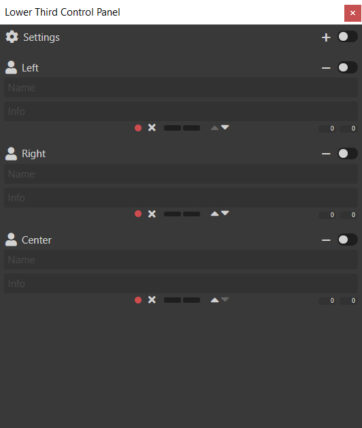
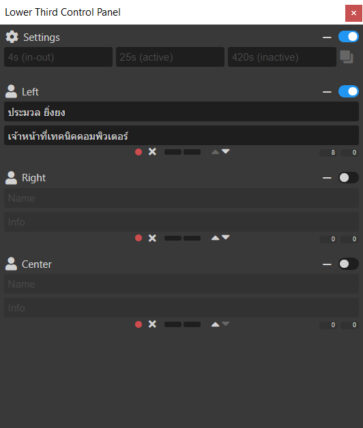
กด Apply แล้วจะมีหน้าต่าง Lower Third Control Panel แสดงขึ้นมานะครับ

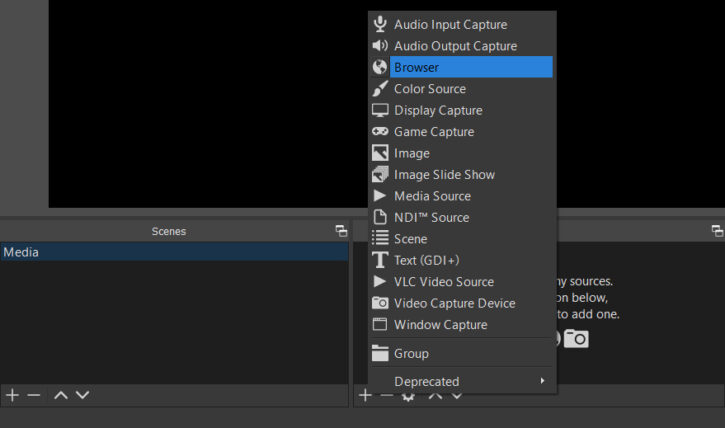
ลำดับต่อไปให้ทำการ Add Source : Browser ขึ้นมาครับ

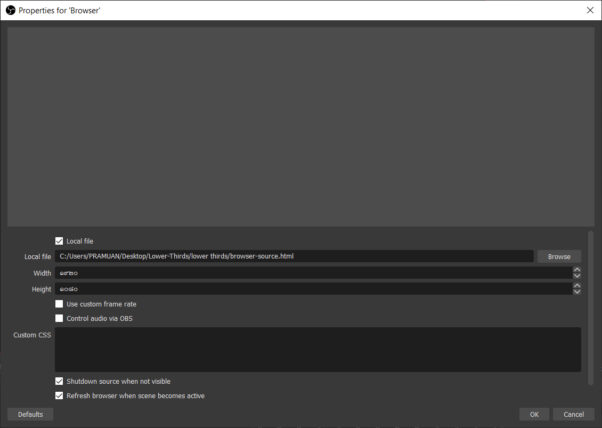
ติ๊กถูก Local File แล้วกดปุ่ม Browse ไปยังไฟล์ browser-source.html ในโฟลเตอร์ lower thirds นะครับ
- Local File : C:/Users/PRAMUAN/Desktop/Lower-Thirds/lower thirds/browser-source.html
- Width : 1920
- Height : 1080
- Custom CSS : ให้ลบข้อความออกครับ
- ติ๊กถูก Shutdown source when not visible
- ติ๊กถูก Refresh browser when scene becomes active

3. การใช้งาน
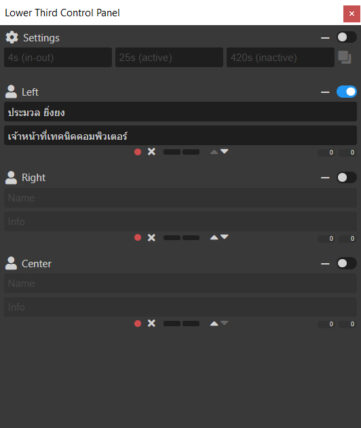
เลือกตำแหน่งที่ต้องการจะแสดง Lower Third จะมีให้เลือก 3 ตำแหน่ง ซ้าย ตรงกลาง และขวา ผมทดลองทางด้านซ้ายก็ทำการเปิดสวิตซ์ตรง Left นะครับ และทำการพิมพ์ชื่อและตำแหน่งที่ต้องการครับ

ตอนนี้ Lower Third จะยังไม่แสดง จนกว่าเราจะเปิดสวิตซ์ใช้งานตรง Settings ด้านบนนะครับ

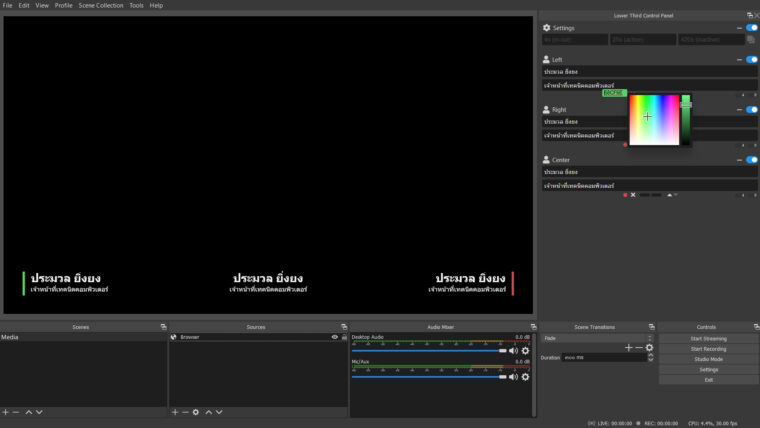
ตัวอย่างการแสดงผลทั้ง 3 ตำแหน่งครับ
4. การปรับแต่ง
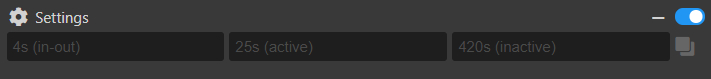
Settings
in-out : ความเร็ว transition ในจังหวะเริ่ม-จบ
active : เวลาในการแสดง Lower Third ค้างไว้
inactive : เวลาที่ไม่ต้องการให้แสดง Lower Third เมื่อครบเวลาก็จะแสดงอีกครั้ง

เปลี่ยนสีบาร์ : ให้กดตรงวงกลมสีๆ ข้างหลังเครื่องหมายกากบาท แล้วจะมี Color Picker ขึ้นมาให้เลือกสีนะครับ

เปลี่ยนฟอนต์
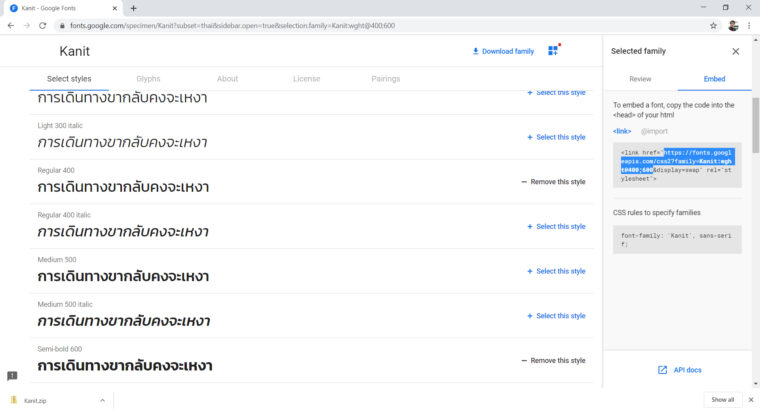
ปกติแล้วฟอนต์ที่แสดงจะเป็น Open Sans ซึ่งผมยังไม่ถูกใจ หรือท่านใดชอบฟอนต์อะไรลองเข้าไปเลือกดูใน Google Fonts ส่วนผมจะเปลี่ยนไปใช้ฟอนต์ Kanit นะครับ ให้ท่านกดที่ Select this style เพื่อเลือกน้ำหนักของฟอนต์ที่ต้องการ และกด Tab Embed ทำการคัดลอก Link มาได้เลยนะครับ
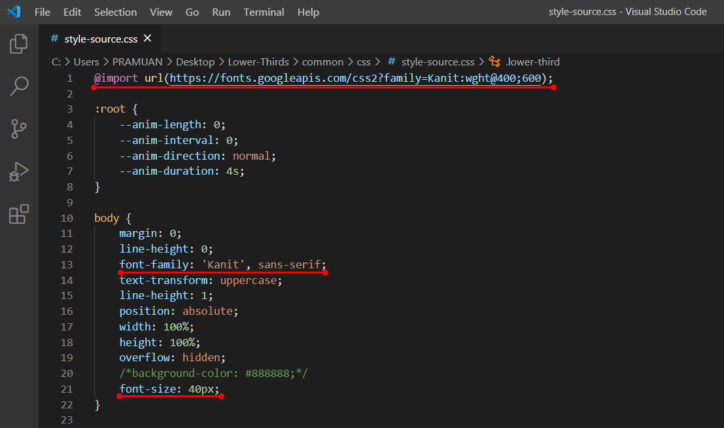
Embed Link : https://fonts.googleapis.com/css2?family=Kanit:wght@400;600
Font Family : font-family: ‘Kanit’, sans-serif;

ต่อไปเราจะมาแก้ไขโค้ดกันครับ ให้ท่านเปิดไฟล์ style-source.css ที่อยู่ในโฟลเตอร์ Lower-Thirds\common\css นะครับ

ให้ท่านปิดแล้วเปิด OBS ใหม่ 1 ครั้ง เสร็จเรียบร้อยครับสำหรับการเปลี่ยนฟอนต์ครับ
สุดท้ายสามารถดาวน์โหลดไฟล์ที่ปรับแต่งแล้วได้ที่นี่ครับ : Lower-Thirds.zip