ช่วงนี้กำลังหา Solution เกี่ยวกับการควบคุม Lowerthird Ticker ไปเจอตัว SmartPX Graphics Controller น่าสนใจและใช้งานง่าย ลองมาดูวิธีการติดตั้งและการใช้งานกันครับ
การติดตั้ง SPX-GC
ดาวน์โหลด SPX-GC – it’s free โปรแกรมรองรับทั้ง Windows MacOS และ Linux นะครับ

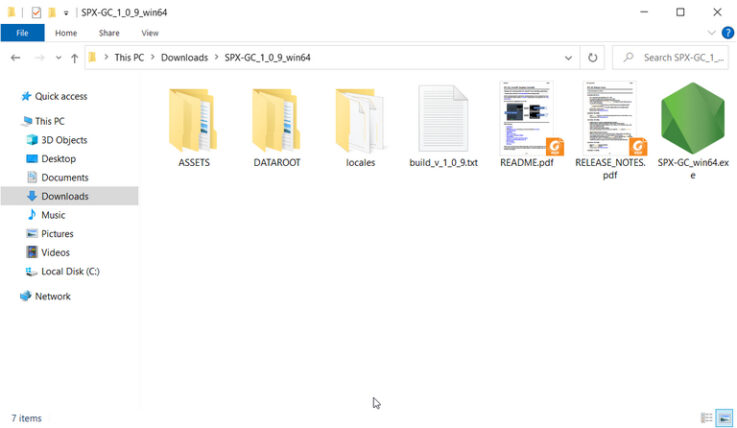
ให้ทำการแตกไฟล์และดับเบิ้ลคลิกไฟล์ SPX-GC_win64.exe เพื่อเริ่มเซิร์ฟเวอร์ SPX-GC ครับ

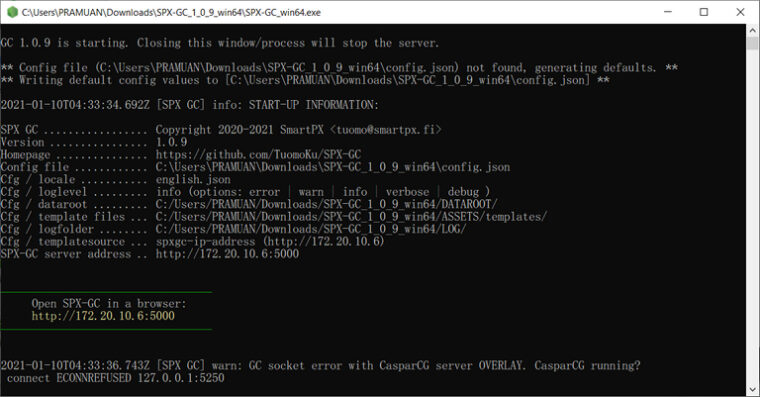
จะมีหน้าต่างคอนโซลแสดงขึ้นมา ให้เปิดค้างไว้นะครับ

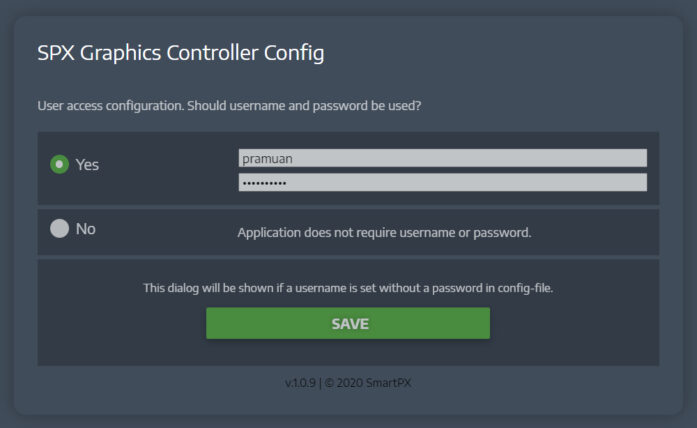
เปิด Browser ขึ้นมาและพิมพ์ URL ที่แสดงในคอนโซล จะแสดงหน้าการตั้งค่าเกี่ยวกับการเข้าถึงของผู้ใช้นะครับ
- Yes : การเข้าถึงแอปพลิเคชันจะต้องใส่ชื่อผู้ใช้และรหัสผ่าน
- No : ไม่ต้องใช้ชื่อผู้ใช้และรหัสผ่าน
เสร็จแล้วกดปุ่ม Save ได้เลยครับ

ใส่ชื่อผู้ใช้และรหัสผ่านที่ท่านตั้งค่าไว้นะครับ

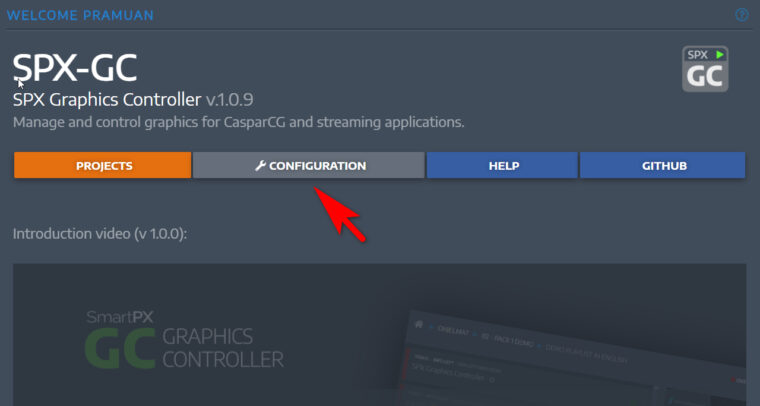
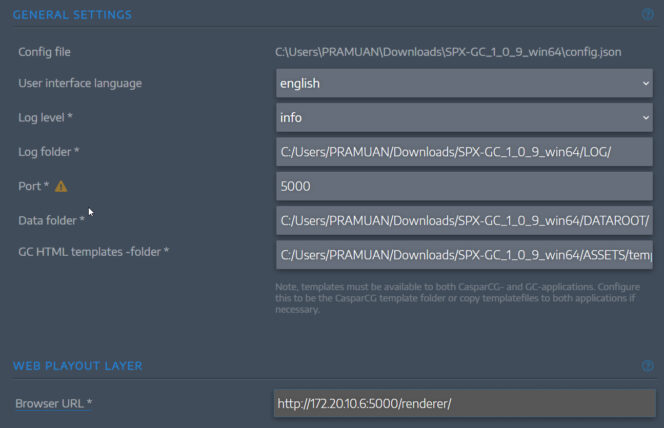
เราจะมาดูในส่วนของ App configuration ก่อนกันนะครับ

- Port : 5000 (สามารถเปลี่ยนได้นะครับ เผื่อไปชนกับระบบอื่นๆ)
- Browser URL : http://172.20.10.6:5000/renderer/
(เราจะเอาไว้ใช้ Add Source ใน OBS นะครับ)

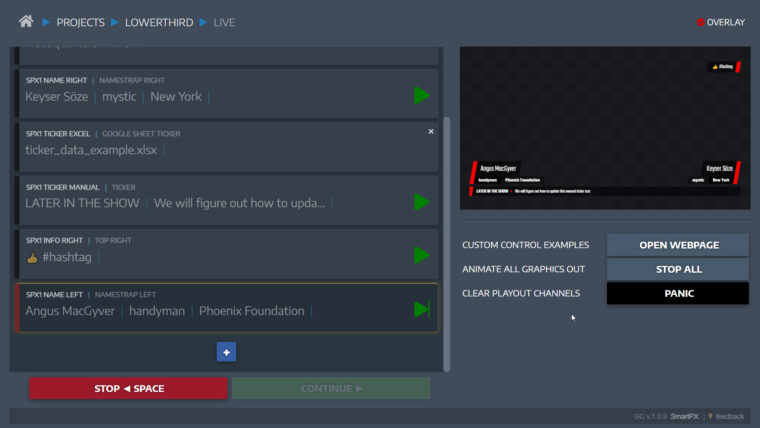
การใช้งาน SPX-GC
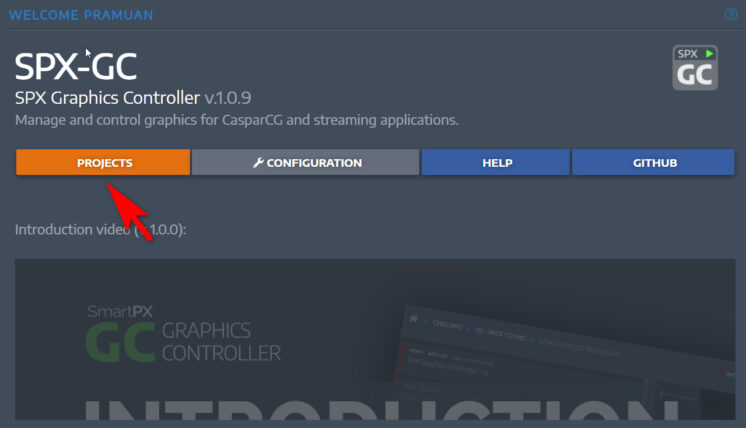
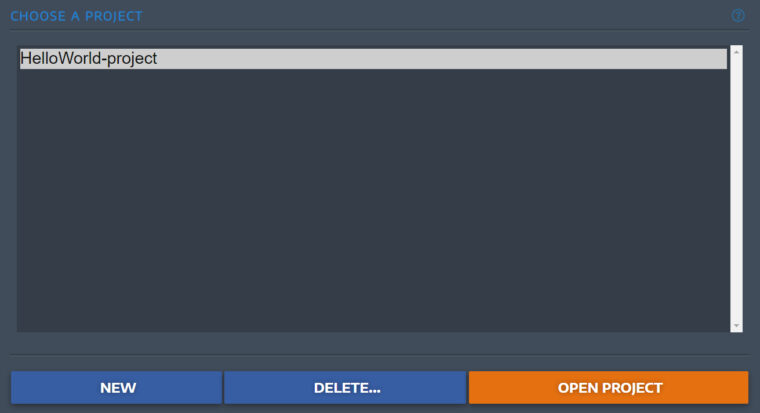
กดปุ่ม Projects

จะมี Project เริ่มต้นมาให้ สามารถลบแล้วสร้าง Project ของเราเองก็ได้ครับ ในที่นี้ผมจะใช้ Project ที่ให้มา จากนั้นกดปุ่ม Open Project ได้เลยครับ

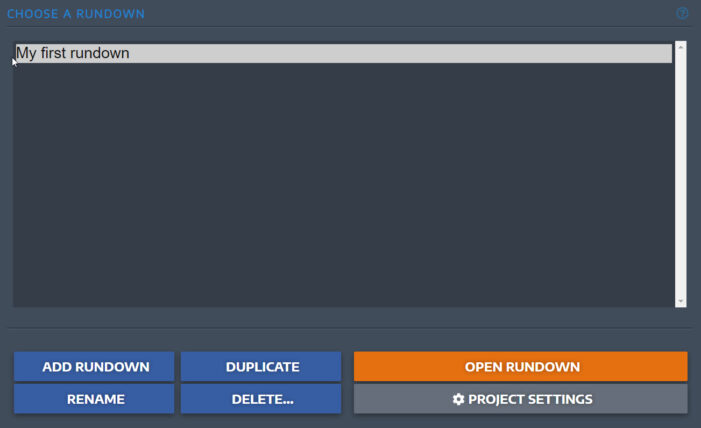
ให้กดปุ่ม Open Rundown ครับ

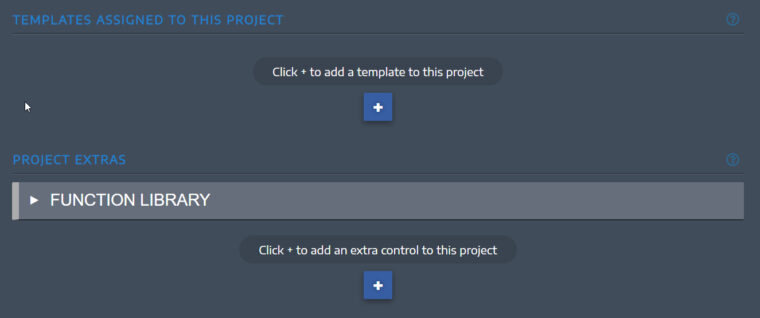
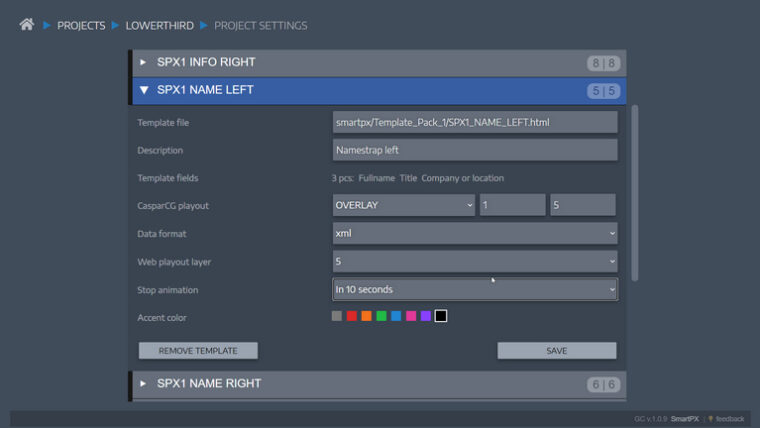
สำหรับท่านใดที่สร้าง Project เอง จะต้องเข้าไปเพิ่ม Template เข้าไปใน Project ด้วยนะครับ โดยกดที่ปุ่ม Project Settings และกดปุ่ม + ครับ

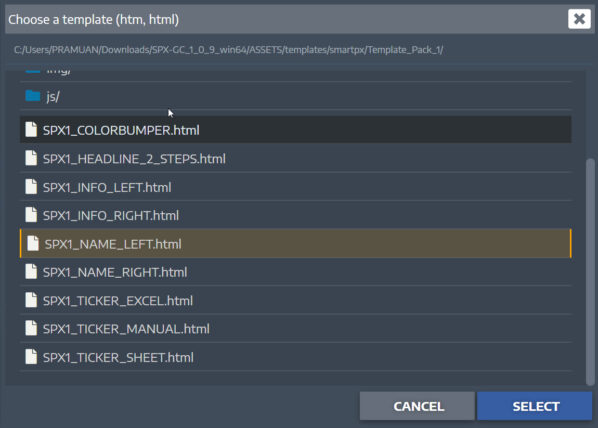
จะมี Template เริ่มต้นอยู่ที่ ASSETS/templates/smartpx/Template_Pack_1/ นะครับ

แต่ละ Template ก็สามารถแก้ไขได้ เช่นหยุดหลังจากแสดงไปแล้วกี่วินาที เลือกสีเพื่อเพื่อจัดกลุ่มแต่ละ Template ได้ ยังไงลองปรับแต่งการตั้งค่าดูนะครับ

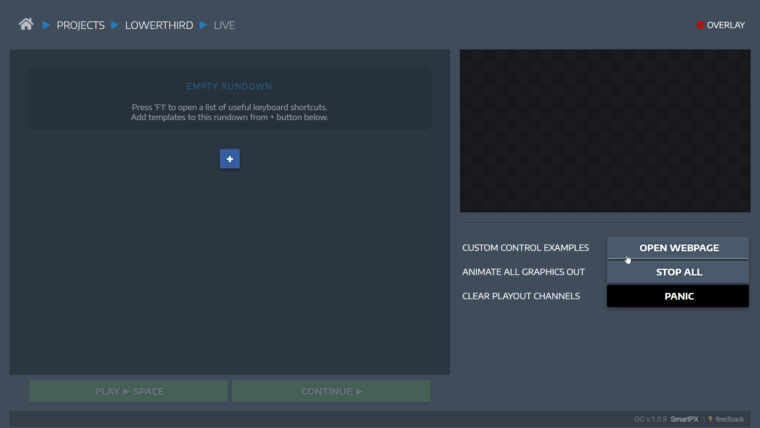
ต่อไปให้กดปุ่ม + เพื่อเพิ่ม Template เข้ามาใน Rundown ครับ

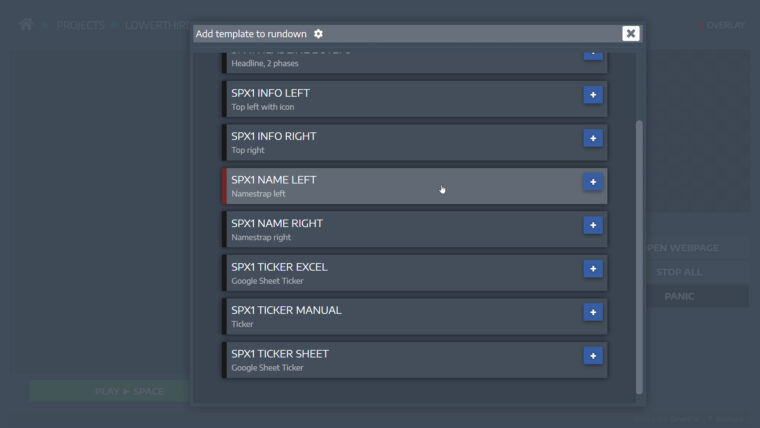
เลือก Template ที่ต้องการครับ

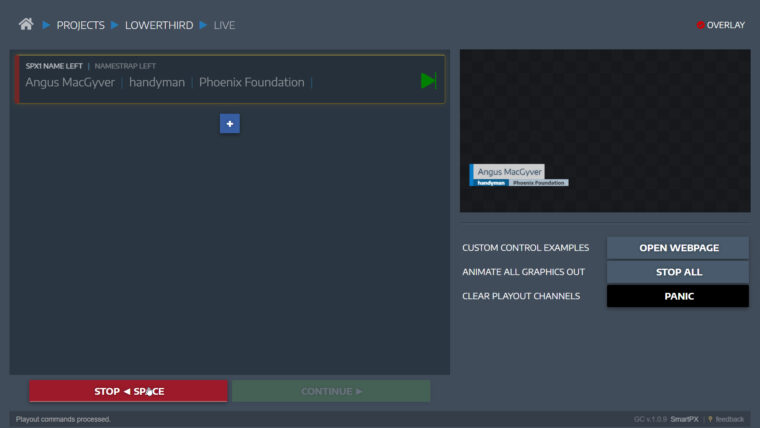
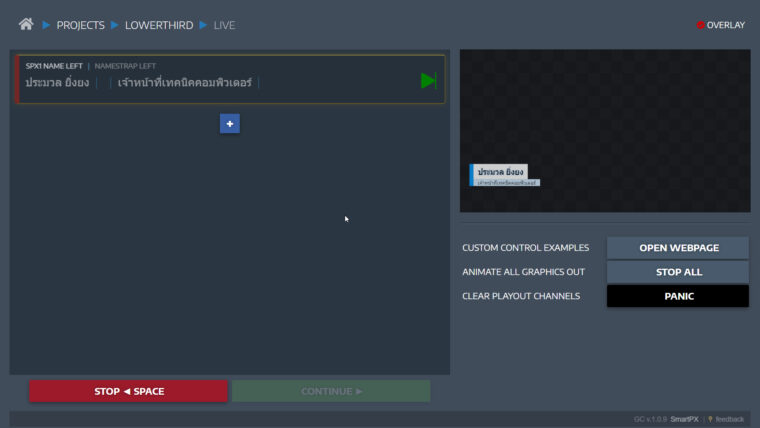
กดปุ่ม Play เพื่อดูการแสดงผลของ Template ครับ

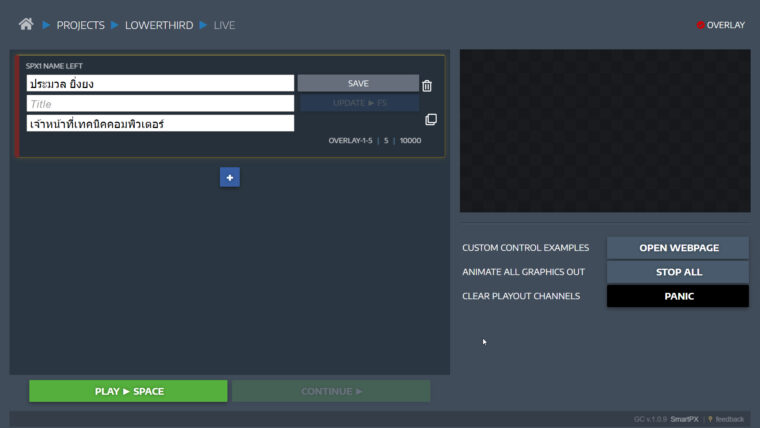
ถ้าต้องการแก้ไขข้อความให้ดับเบิ้ลคลิกที่ Template พิมพ์ข้อความที่ต้องการแล้วกดปุ่ม Save ครับ

แสดงผลหลังจากแก้ไขข้อความครับ

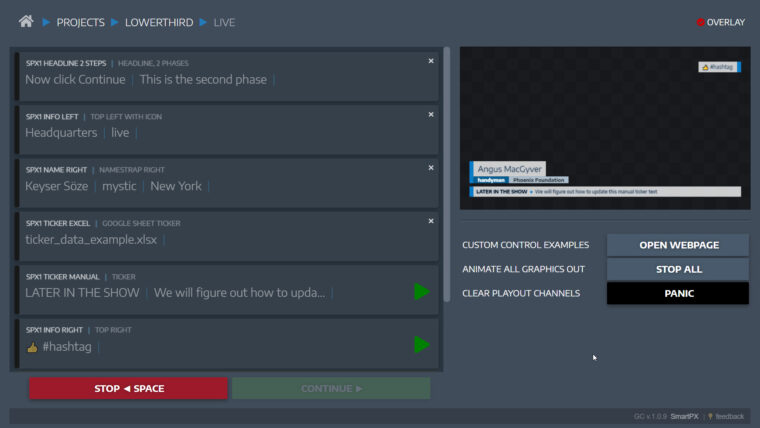
สามารถหยุดการแสดงผลทั้งหมดโดยกดปุ่ม Stop All หรือจะหยุดแบบทันทีก็กดปุ่ม Panic ได้เลยครับ

การใช้งานร่วมกับ OBS
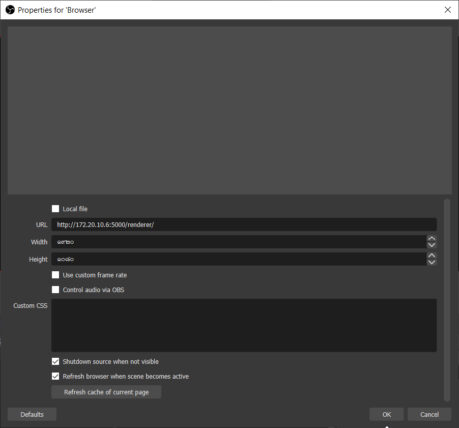
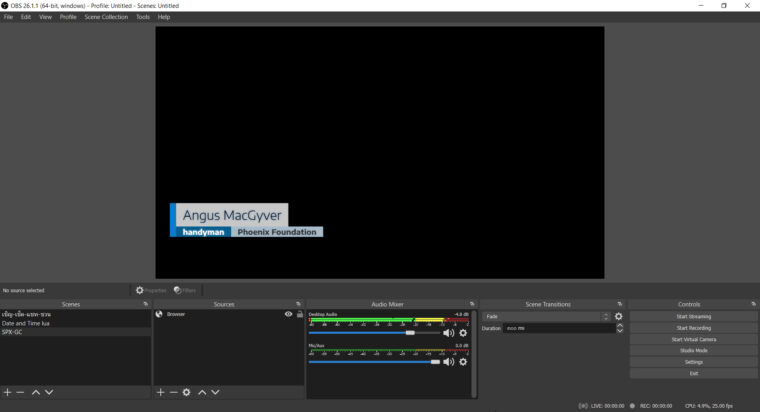
เปิด OBS Studio ขึ้นแล้วแล้ว Add Source เป็น Browser ครับ
- URL : http://172.20.10.6:5000/renderer/
- Width : 1920
- Height : 1080
- ☑ Shutdown source when not visible
- ☑ Refresh browser when scene becomes active

ทดลองกด Play ที่ SPX-GC ก็จะมาแสดงผลที่ OBS ครับ

ตั้งค่าเพิ่มเติม
ถ้าเราต้องการเปลี่ยน Style ของ Template ให้เราไปยัง Folder SPX-GC ที่เราแตกไฟล์ไว้นะครับ
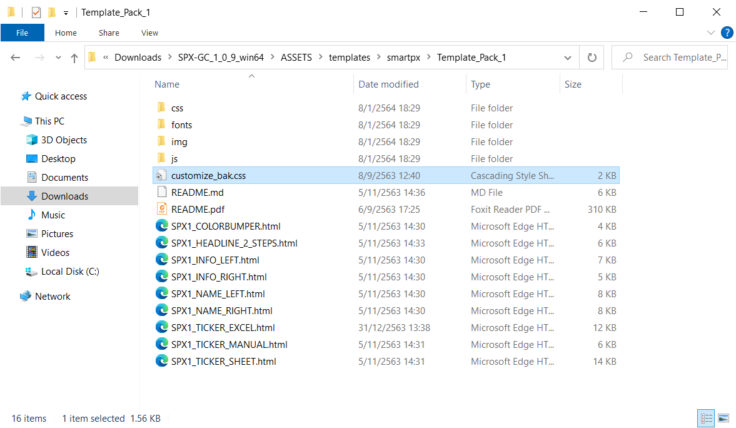
\SPX-GC_1_0_9_win64\ASSETS\templates\smartpx\Template_Pack_1
เปลี่ยนชื่อไฟล์ customize.css เป็น customize_bak.css

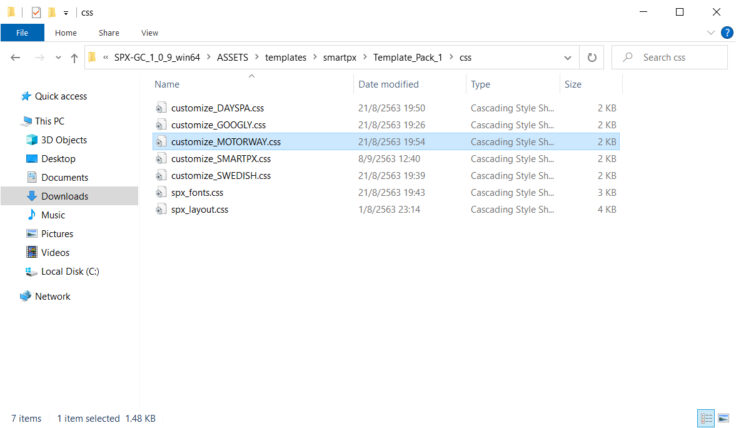
เข้าไปใน Folder CSS และ ย้ายไฟล์ Style ออกไปไว้ที่เดียวกับ customize_bak.css

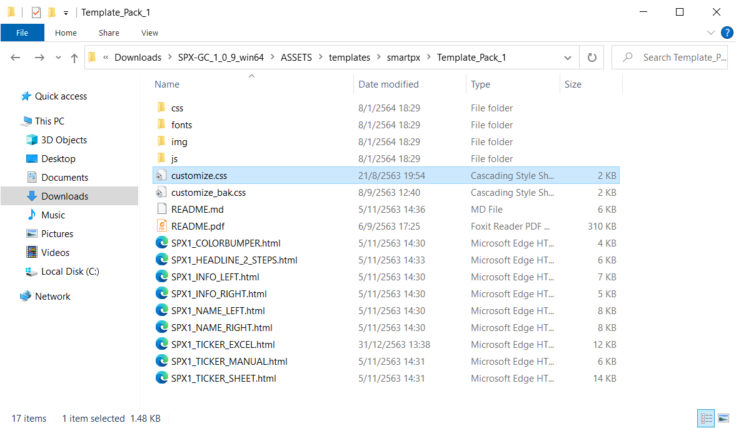
เปลี่ยนชื่อไฟล์ customize_MOTORWAY.css เป็น customize.css ครับ

รูปแบบของ Template ก็จะเปลี่ยนไปครับ

สามารถทดลองใช้ SPX-GC LIVE Cloud Demo ได้ที่
URL : http://35.228.47.121:5000
User : spxdemo
Pass : instance