สวัสดีครับ ปกติเวลาเราอยาก Comment จาก Facebook Live ใน OBS มันจะแสดงทั้งหมด ไม่สามารถเลือก comment มาแสดงแบบ Ecamm Live หรือ Streamyard ได้ วันนี้เรามาลองทำการเลือก comment ที่น่าสนใจมาแสดงบน OBS กันครับ
ตัวอย่าง
1. ติดตั้ง Extension
เริ่มด้วยการติดตั้งตัว Extension กันก่อนนะครับ เปิด Google Chrome ขึ้นมาแล้วเข้าลิงก์นี้ครับ : https://chrome.google.com/webstore/detail/css-and-javascript-inject/ckddknfdmcemedlmmebildepcmneakaa
กดปุ่ม Add to Chrome

กดปุ่ม Add extension ครับ

เมื่อติดตั้งแล้วให้กด Pin Extensions รูปเข็มฉีดยาสีเหลืองจะแสดงขึ้นมาครับ

2. ตั้งค่า Extension
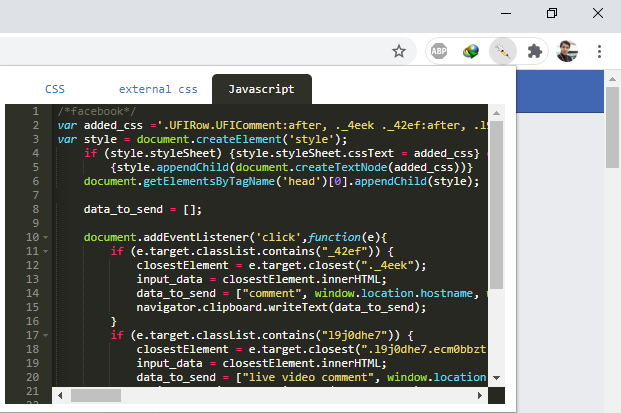
ให้เราเปิด Facebook Fan page ขึ้นมา กดตรงรูปเข็มฉีดยาสีเหลือง แล้วกด Tab Javascript

คัดลอก Code นี้ไปใส่ในช่อง Javascript นะครับ
/*facebook*/
var added_css ='.UFIRow.UFIComment:after, ._4eek ._42ef:after, .l9j0dhe7.ecm0bbzt.dati1w0a.hv4rvrfc.e5nlhep0.lzcic4wl.btwxx1t3.j83agx80:after {content: "Copy";position: absolute;right: 1em;top: 0;text-transform: uppercase;font-size: .6em;background: #b1cbff;padding: .4em 1em;border-radius: 6em;color: #fff;line-height: 1;transition:all .3s;cursor:pointer}._4eek ._42ef:hover:after, .l9j0dhe7.ecm0bbzt.dati1w0a.hv4rvrfc.e5nlhep0.lzcic4wl.btwxx1t3.j83agx80:hover:after, .UFIRow.UFIComment:hover:after{background: #4267b2}';
var style = document.createElement('style');
if (style.styleSheet) {style.styleSheet.cssText = added_css} else
{style.appendChild(document.createTextNode(added_css))}
document.getElementsByTagName('head')[0].appendChild(style);
data_to_send = [];
document.addEventListener('click',function(e){
if (e.target.classList.contains("_42ef")) {
closestElement = e.target.closest("._4eek");
input_data = closestElement.innerHTML;
data_to_send = ["comment", window.location.hostname, window.location.href, input_data].join("|");
navigator.clipboard.writeText(data_to_send);
}
if (e.target.classList.contains("l9j0dhe7")) {
closestElement = e.target.closest(".l9j0dhe7.ecm0bbzt.dati1w0a.hv4rvrfc.e5nlhep0.lzcic4wl.btwxx1t3.j83agx80");
input_data = closestElement.innerHTML;
data_to_send = ["live video comment", window.location.hostname, window.location.href, input_data].join("|");
navigator.clipboard.writeText(data_to_send);
}
if (e.target.classList.contains("UFIComment")) {
closestElement = e.target.closest(".UFIRow.UFIComment");
input_data = closestElement.innerHTML;
data_to_send = ["live video comment - single video", window.location.hostname, window.location.href, input_data].join("|");
navigator.clipboard.writeText(data_to_send);
}
});
ทำการกด F5 เพื่อทำการ Refresh 1 ครั้งนะครับ ตรง Comment แต่ละ Comment จะมีปุุ่ม Copy สีฟ้าแสดงขึ้นมาครับ

หมายเหตุ : ถ้า Facebook ของท่านเป็นแบบ New layout ให้เปลี่ยนเป็น Classic layout ก่อนนะครับ
ตอนนี้เราได้ทำการตั้งค่า Extension ของฝั่ง Browser เสร็จเรียบร้อยครับ เราจะไปตั้งค่าฝั่ง OBS กันต่อเลยครับ
3. ดาวน์โหลด Dock
ดาวน์โหลด Source
https://github.com/studiokrause/obs-load-comments
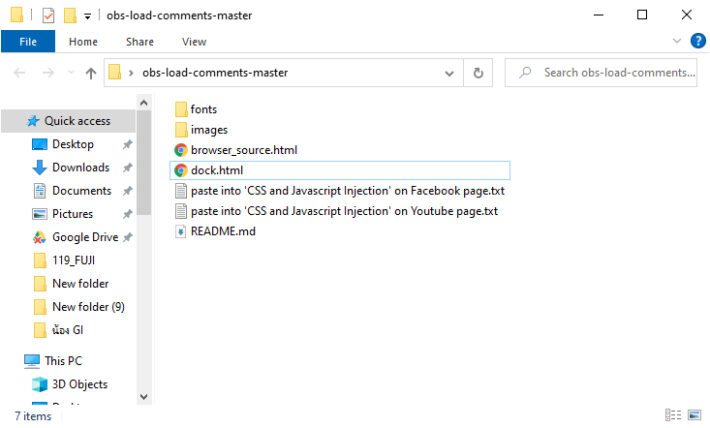
เมื่อดาวน์โหลดมาแล้วให้ท่านทำการแตกไฟล์ออกมานะครับ

ทำการดับเบิ้ลคลิกไฟล์ dock.html และ browser_source.html บน Browser เพื่อทำการคัดลอก URL ไปใช้งานได้นะครับ อันนี้ตัวอย่าง Location ทั้ง 2 ไฟล์ของผมนะครับ
dock.html
C:/Users/ITOSEC/Desktop/obs-load-comments-master/dock.html
browser_source.html
C:/Users/ITOSEC/Desktop/obs-load-comments-master/browser_source.html
4. ตั้งค่า OBS Studio
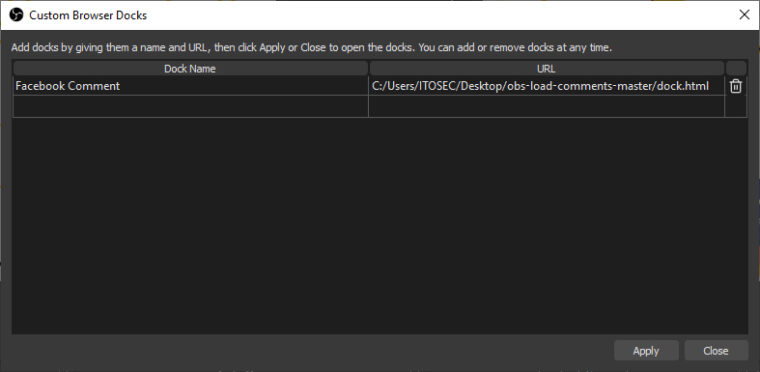
เปิด OBS ขึ้นมาแล้วไปที่เมนู View -> Docks -> Custom browser docks นะครับ
ตั้งชื่อตรง Dock Name และนำ URL ของไฟล์ dock.html มาใส่ในช่อง URL ครับ

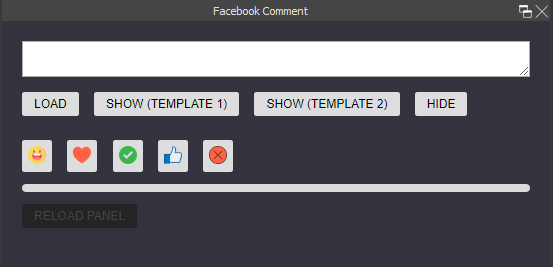
กด Apply แล้วจะมีหน้าต่าง Facebook Comment แสดงขึ้นมานะครับ

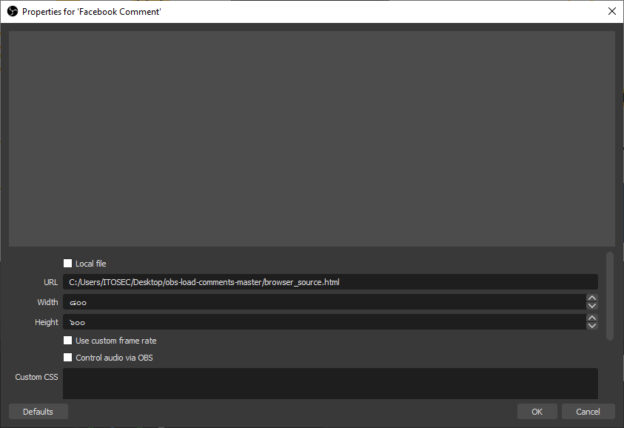
ต่อไปให้กด Add Source : Browser ขึ้นมา แล้วนำ URL ของไฟล์ browser_source.html มาใส่นะครับ

5. การใช้งาน
เลือก Comment ที่ท่านต้องการและกดปุ่ม Copy สีฟ้า

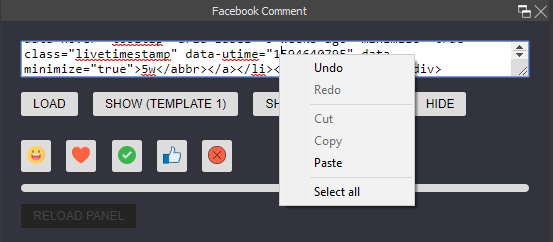
กด Paste ใน Dock Facebook Comment

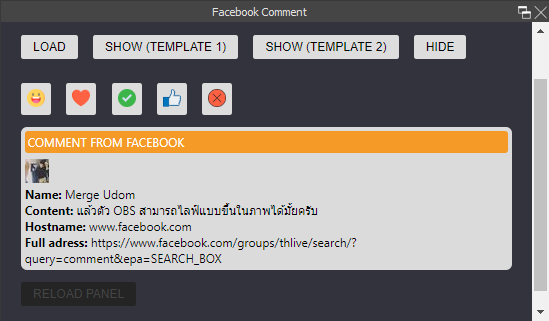
กดปุ่ม Load ตัวอย่าง Comment จะแสดงขึ้นมา สามารถกด Reactions ที่อยากให้แสดงได้เลยนะครับ

กดปุ่ม Show ตัวอย่าง Template 1

ตัวอย่าง Template 2

ถ้าไม่ต้องการให้แสดงให้กดปุ่ม Hide และถ้าต้องการเริ่มใหม่ ให้กดปุ่ม Reload Panel นะครับ
เสร็จเรียบร้อยครับ สำหรับการเลือก Comment มาแสดงหรือปักหมุดใน Live ของเรา ขั้นตอนการติดตั้งอาจจะเยอะไปสักหน่อยนะครับ ถ้าต้องการแบบรวดเร็วแนะนำใช้งาน Ecamm Live หรือ Streamyard ดีกว่าครับ ^^