วันนี้มาแชร์วิธีการทำแสดงรายการขอเพลง เผื่อจะมีประโยชน์กับพี่ๆ นักดนตรี ที่ยังไม่ได้รับการปลดล็อคหรือร้านที่เล่นประจำยังไม่สามารถเปิดได้
การทำงานประมาณว่า พี่ๆ นักดนตรี Live Facebook/YouTube ผู้ชมสามารถทิปหรือ donate ให้ แล้วแจ้งขอเพลงผ่าน google form รายชื่อเพลงก็จะมาแสดงที่นักดนตรี เพื่อจะให้สิทธ์พิเศษเล่นเพลงแก่ผู้ชมที่ให้ทิปก่อน
Flow
- พี่ๆ นักดนตรี Live Facebook / YouTube
- ผู้ชมสามารถทิปและขอเพลงผ่าน Google Form
- แสดงรายชื่อเพลงและจำนวนเงินแสดงใน OBS
Step#1 สร้างฟอร์มขอเพลง
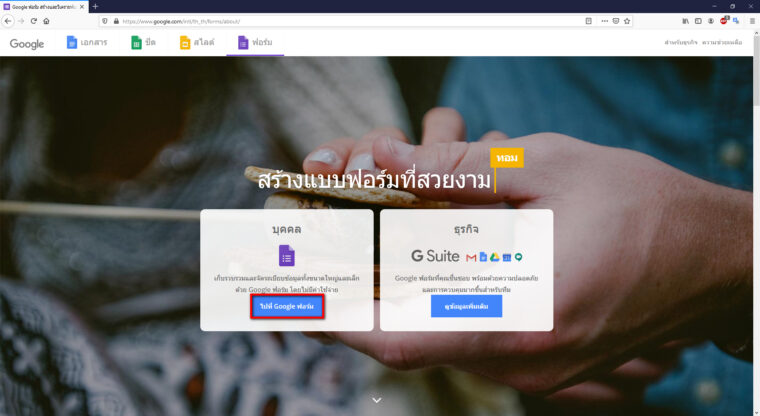
ให้เข้าเว็บไซต์ Google Form และกดปุ่ม ไปที่ Google ฟอร์ม

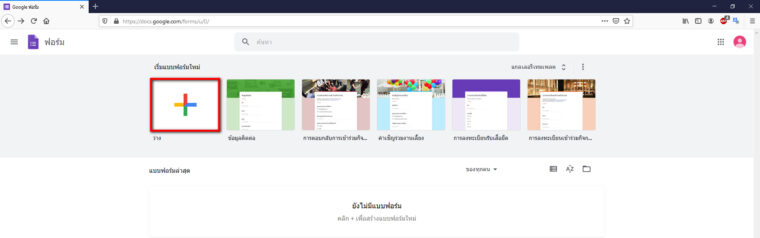
กดเครื่องหมาย + เพื่อเริ่มสร้างแบบฟอร์มใหม่

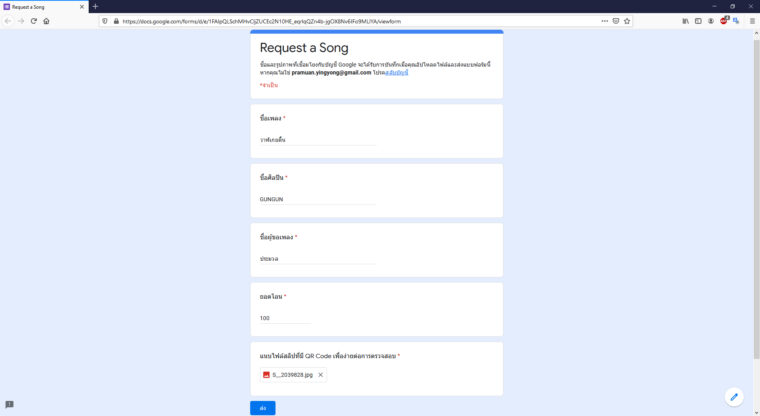
เพิ่มคำถาม
- ชื่อเพลง* (ประเภท ข้อความสั้นๆ)
- ชื่อศิลปิน* (ประเภท ข้อความสั้นๆ)
- ชื่อผู้ขอเพลง* (ประเภท ข้อความสั้นๆ)
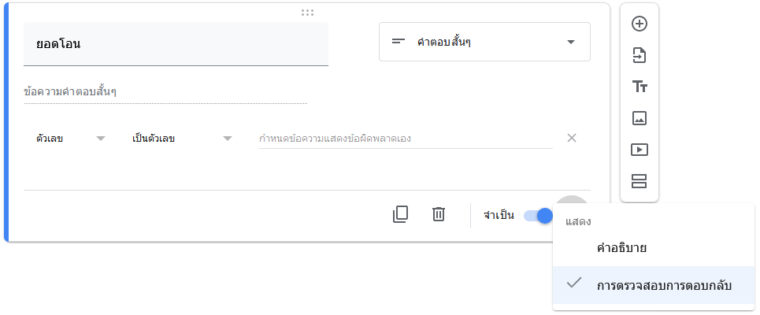
- ยอดโอน* (ประเภท ข้อความสั้นๆ และกำหนดให้กรอกเป็นตัวเลขเท่านั้น)

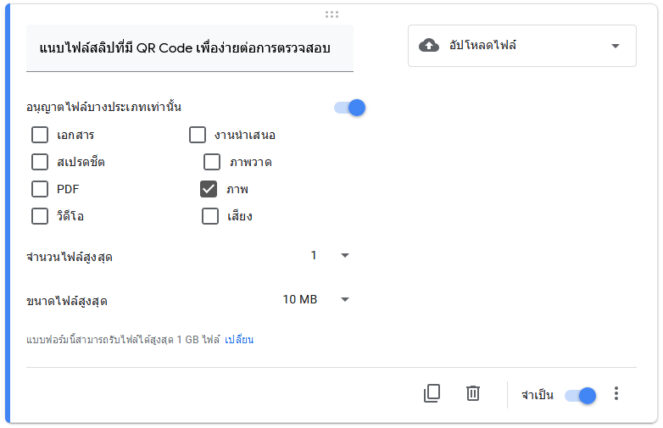
- แนบไฟล์สลิป* (ประเภทอัพโหลดไฟล์ และกำหนดให้อัพโหลดได้เฉพาะรูปภาพเท่านั้น)

กดรูปตาด้านขวาบน เพื่อทดลองเพิ่มข้อมูล

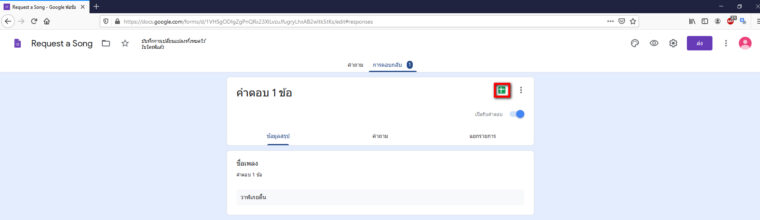
เมื่อเพิ่มข้อมูลแล้ว ให้เลือก Tab การตอบกลับ และกดสร้างสเปรดชีตใหม่

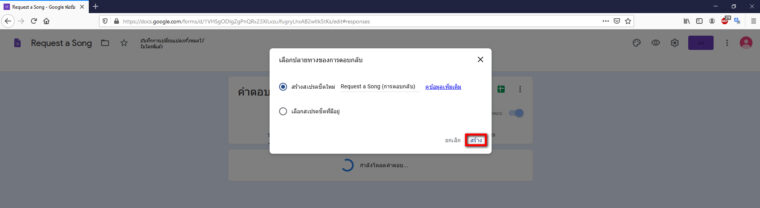
กดปุ่มสร้าง

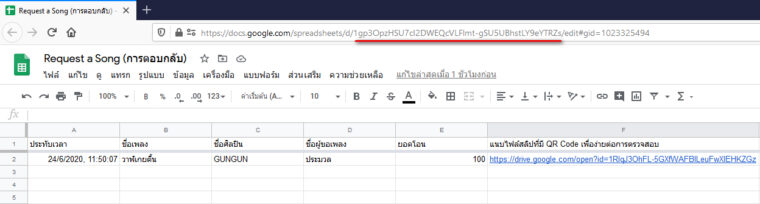
เราจะได้ Spreadsheet ของรายการขอเพลง ให้เราคัดลอก Sheet ID เอาไว้ก่อนนะครับ เพราะเราจะนำไปใส่ใน Google App Script

ตัวอย่าง Sheet ID : 1gp3OpzHSU7cI2DWEQcVLFlmt-gSU5UBhstLY9eYTRZs
Step#2 สร้าง RTDB บน Firebase
ขั้นตอนนี้จะมาสร้าง Real Time Database เพื่อที่เราจะ Push ข้อมูลจาก Google Sheet ขึ้นมาบน Firebase กันนะครับ
เข้าเว็บ Firebase และกด Get started ครับ

กดปุ่มสร้างโปรเจ็กต์

ตั้งชื่อโปรเจ็กต์ กดยอมรับ และกดปุ่มต่อไป

กดปุ่มดำเนินการต่อ

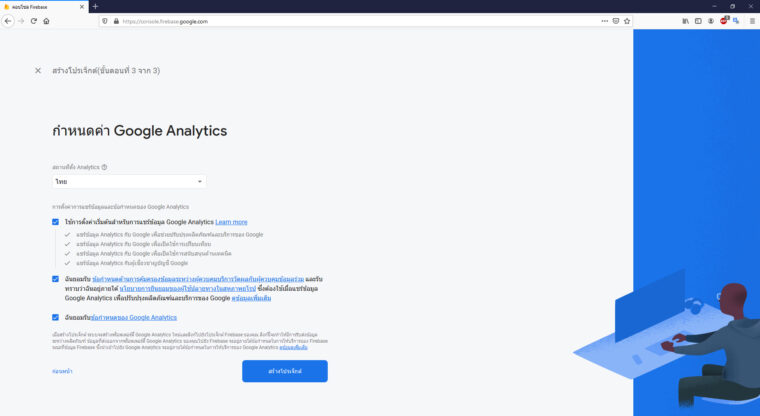
เลือกสถานที่ตั้ง Analytics เป็นภูมิภาคไทย กดยอมรับ และกดปุ่มสร้างโปรเจ็กต์

รอสักครู่ครับ ระบบกำลังสร้างโปรเจ็กต์ให้เราครับ

สร้างโปรเจ็กต์เรียบร้อย กดปุ่มดำเนินการต่อได้เลยครับ

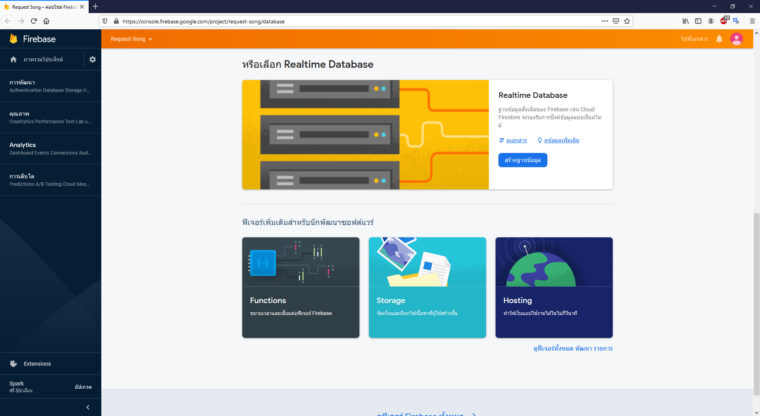
เมื่อเราเข้ามาหน้าโปรเจ็กต์แล้ว ให้กดเลือกเมนูการพัฒนา > Database เลื่อนลงมา จะเจอให้เลือก Realtime Database กดปุ่มสร้างฐานข้อมูลครับ

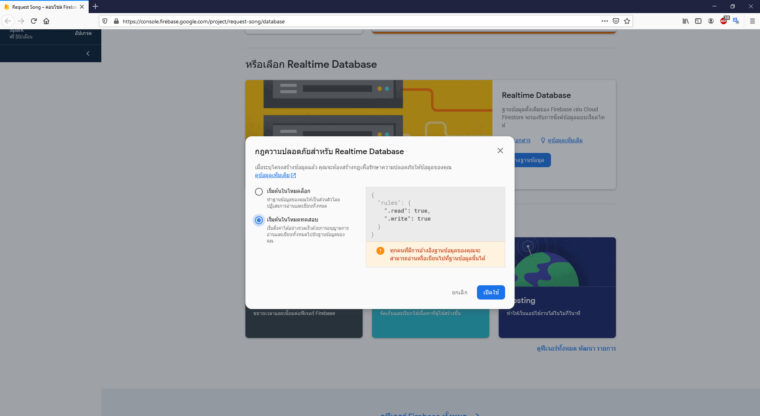
ให้เลือก เริ่มต้นในโหมดทดสอบ และกดปุ่ม เปิดใช้ นะครับ

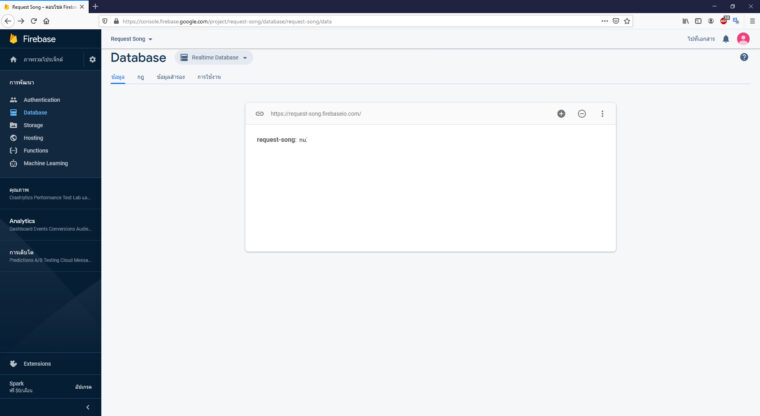
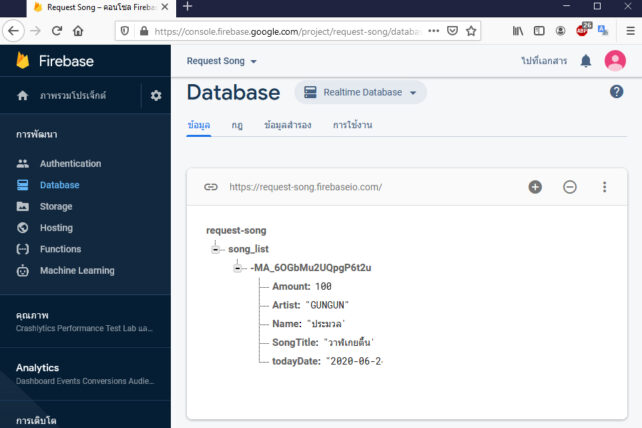
เราก็จะได้ Database มาเรียบร้อยครับ ให้เราคัดลอก URL Base เอาไว้ก่อนนะครับ เพราะเราจะนำไปใส่ใน Google App Script

ตังอย่าง URL Base : https://request-song.firebaseio.com
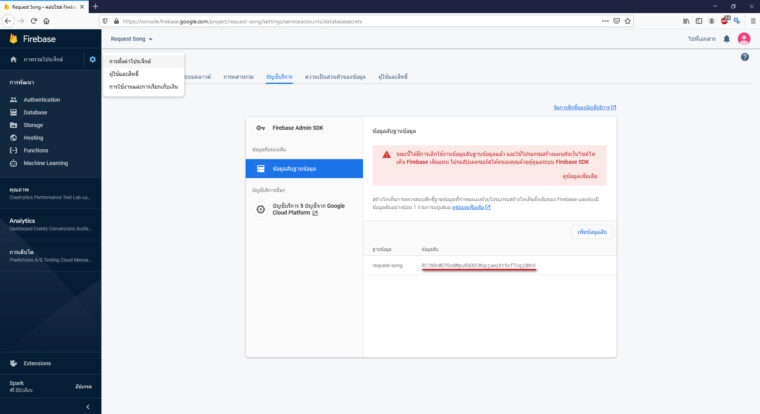
และอีก 1 อย่างที่เราจะเตรียมคือ Database Secrets ให้เราไปที่เมนูภาพรวมโปรเจ็กต์ > การตั้งค่าโปรเจ็กต์ > บัญชีบริการ > ข้อมูลลับฐานข้อมูล แล้วกดคัดลอกคีย์ เพื่อเตรียมนำไปใส่ใน Google App Script ครับ

ตัวอย่าง Database Secrets : RC1N8nWIPDoNMpuKbDDCMspjawyXt9xfTUqjQNnV
Step#3 เพิ่ม Librairies และ Push Data
กลับมาที่ Spreadsheet เราจะมาทำการเพิ่มไลบรารี่เพื่อเข้าถึงฐานข้อมูลของ Firebase (Real Time Database) กันนะครับ
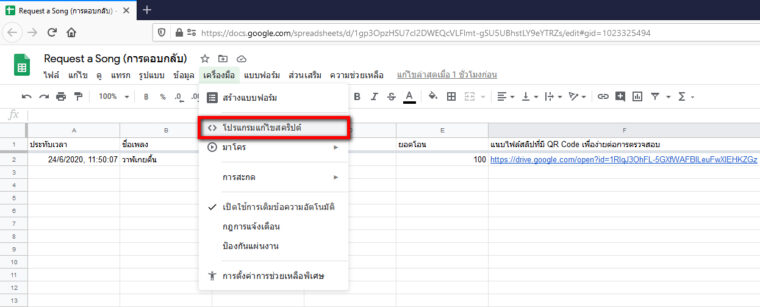
เลือกเมนูเครื่องมือ > โปรแกรมแก้ไขสคริปต์ นะครับ

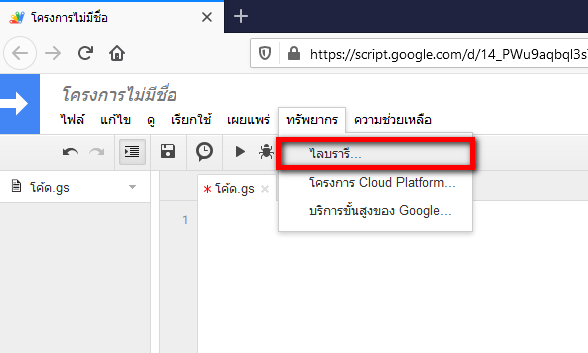
เลือกเมนูทรัพยากร > ไลบรารี ครับ

ทำการตั้งชื่อและกดปุ่มตกลงครับ

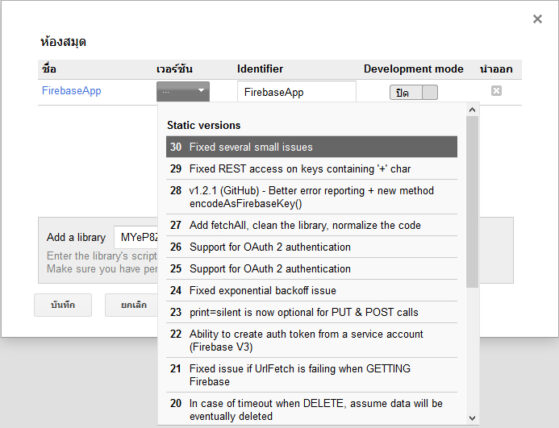
ให้นำโค้ดด้านล่างนี้ไปใส่ช่อง Add a library และกดปุ่มเพิ่ม
MYeP8ZEEt1ylVDxS7uyg9plDOcoke7-2lให้เลือกเวอร์ชั่นล่าสุดตามรูปและกดปุ่มบันทึกนะครับ

ต่อมาให้นำโค้ดด้านล่างนี้ไปใส่ใน โค้ด.gs
function addDataInFirebase() {
var baseUrl = "BaseURL ของท่าน";
var secret = "Database Secret ของท่าน";
var database = FirebaseApp.getDatabaseByUrl(baseUrl, secret);
//Set data from Spread Sheet
var spreadSheetID = "Sheet ID ของท่าน";
var ss = SpreadsheetApp.openById(spreadSheetID);
var sheet = ss.getActiveSheet();
var lastRow = sheet.getLastRow();
var lastColumn = sheet.getLastColumn();
Logger.log(lastRow);
Logger.log(lastColumn);
//Set data for Firebase
var todayDate = Utilities.formatDate(new Date(sheet.getRange(lastRow, 1).getValue()), "GMT+7", "yyyy-MM-dd");
var SongTitle = sheet.getRange(lastRow, 2).getValue();
var Artist = sheet.getRange(lastRow, 3).getValue();
var Name = sheet.getRange(lastRow, 4).getValue();
var Amount = sheet.getRange(lastRow, 5).getValue();
var data = {"todayDate" : todayDate, "SongTitle" : SongTitle, "Artist" : Artist, "Name" : Name, "Amount" : Amount};
Logger.log(database.pushData("song_list", data));
}
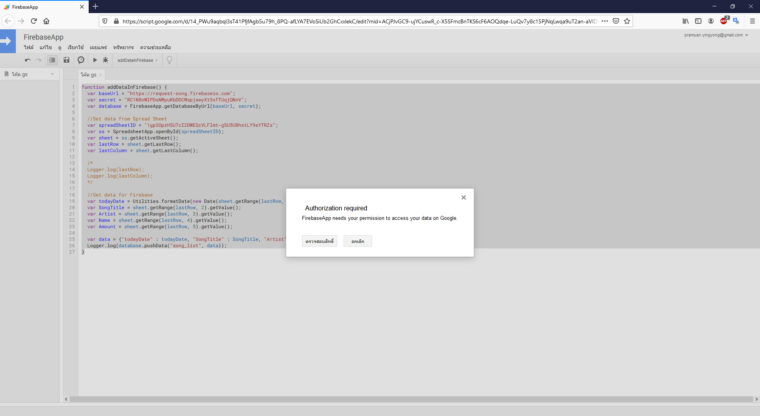
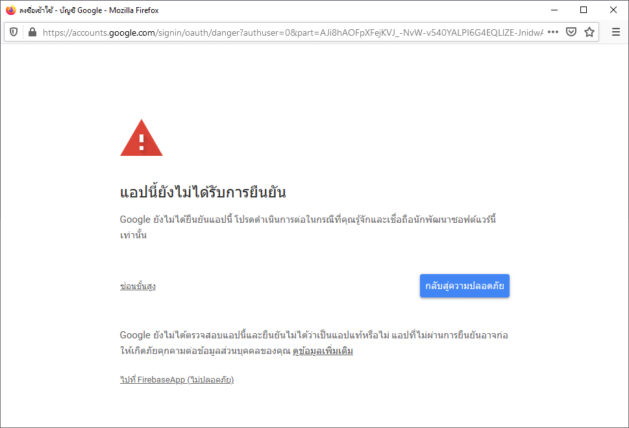
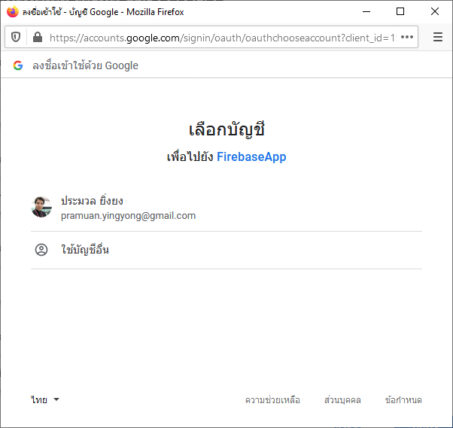
ทำการ Save และกด RUN ตัว FirebaseApp จะอนุญาตในการเข้าถึงข้อมูลของ Google ให้กดปุ่ม ตรวจสอบสิทธิ์ ครับ

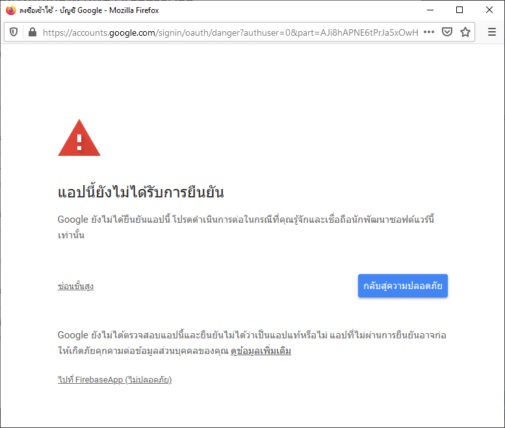
กดขั้นสูง > ไปที่ FirebaseApp (ไม่ปลอดภัย)

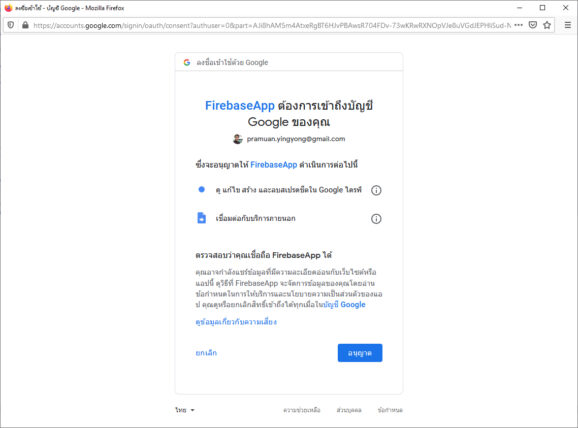
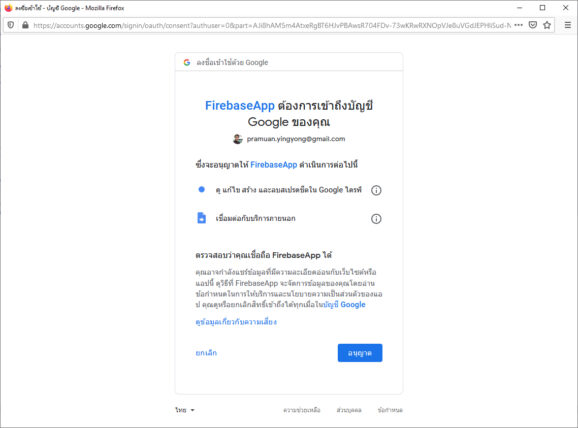
กดปุ่มอนุญาต

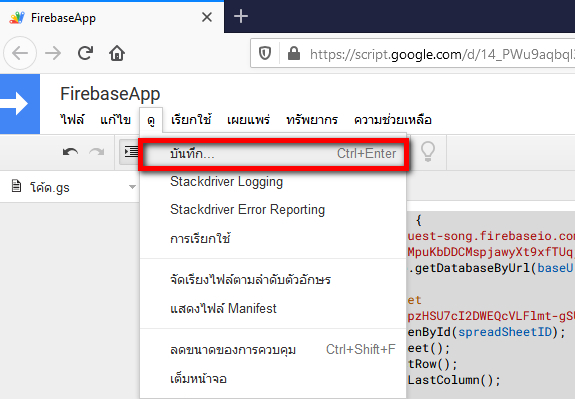
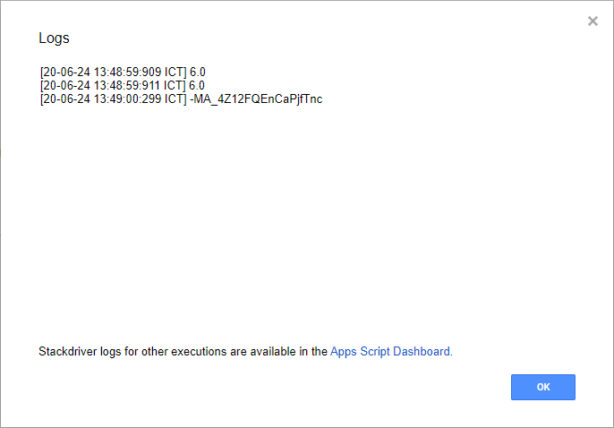
เราสามารถตรวจสอบการทำงานของ App Script ได้ที่เมนู

- บรรทัดที่ 1 : แสดง Row ทั้งหมด 6 Row
- บรรทัดที่ 2 : แสดงColumn ทั้งหมด 6 Column
- บรรทัดที่ 3 : แสดง Message-id(unique key ของชุดข้อมูล)

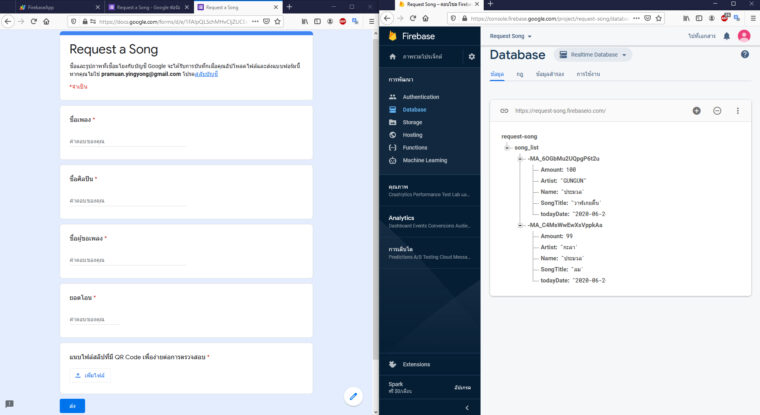
กลับไปที่ Firebase Database จะพบว่ามีข้อมูลวิ่งเข้ามาเรียบร้อย

Step#4 สร้าง Trigger เพื่อให้ทำงานอัตโนมัติ
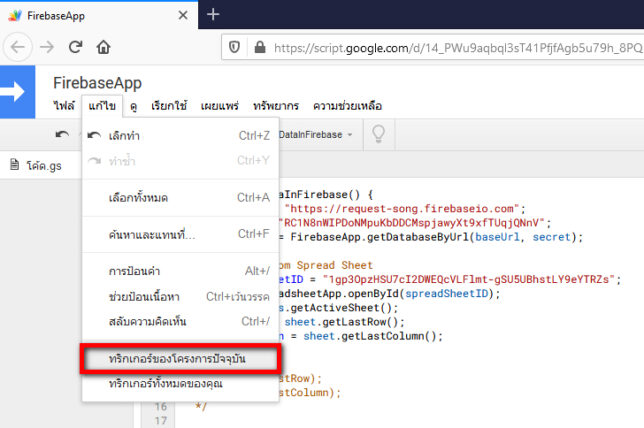
ให้ไปที่เมนูแก้ไข > ทริกเกอร์ของโครงการปัจจุบัน

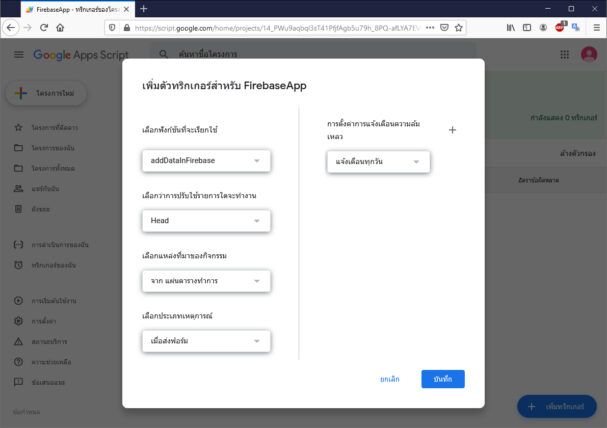
กดปุ่ม + เพิ่มทริกเกอร์

- เลือกฟังก์ชันที่จะเรียกใช้ : addDataInFirebase
- เลือกว่าการปรับใช้รายการใดจะทำงาน : Head
- เลือกแหล่งที่มาของกิจกรรม : จากแผ่นตารางทำการ
- เลือกประเภทเหตุการณ์ : เมื่อส่งฟอร์ม
- การตั้งค่าการแจ้งเตือนความล้มเหลว : แจ้งเตือนทุกวัน
กดบันทึกครับ

ระบบจะทำการขออนุญาติอีกครั้งครับ

กดขั้นสูง > ไปที่ FirebaseApp (ไม่ปลอดภัย) ครับ

กดปุ่มอนุญาตครับ

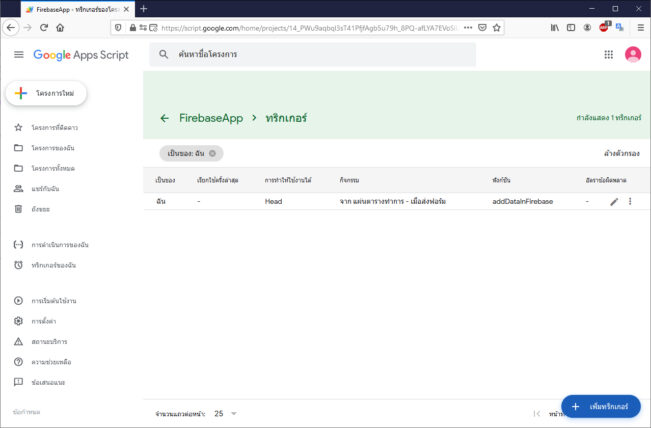
ได้ทริกเกอร์มาเรียบร้อยครับ

ให้ท่านลองเพิ่มข้อมูลขอเพลงจาก Google Form อีกครั้ง จะเห็นว่าข้อมูลวิ่งเข้ามาใน Firebase Database อัตโนมัติ

Step#5 นำข้อมูลใน Firebase มาแสดงในเว็บไซต์
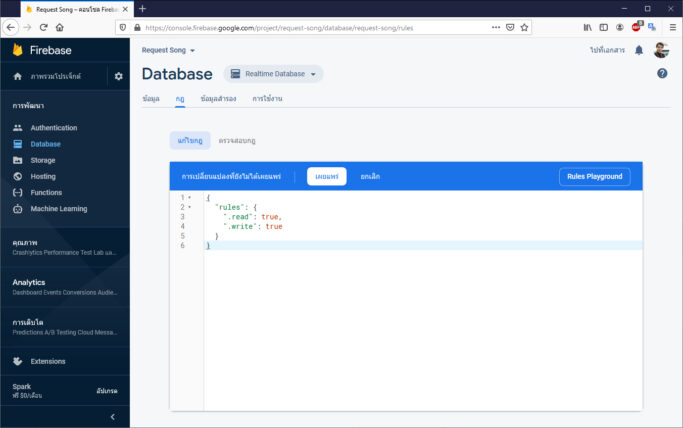
ให้ท่านเข้าเมนู Database > กฎ เพื่อแก้ไขกฎให้สามารถเข้าถึงข้อมูลได้นะครับ
{
"rules": {
".read": true,
".write": true
}
}
และกดเผยแพร่นะครับ

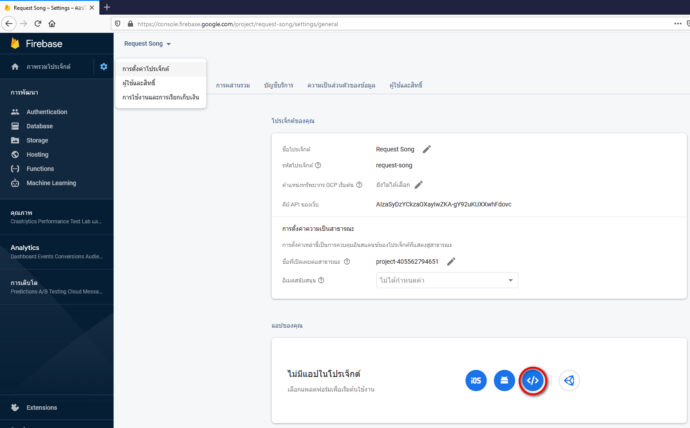
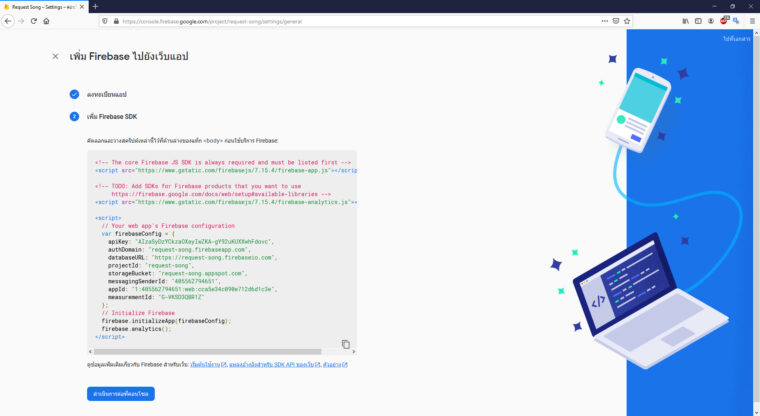
ต่อไปให้ท่านกดเมนูตั้งค่าโปรเจ็กต์ > เลือก Tab ทั่วไป และกดรูป Web App

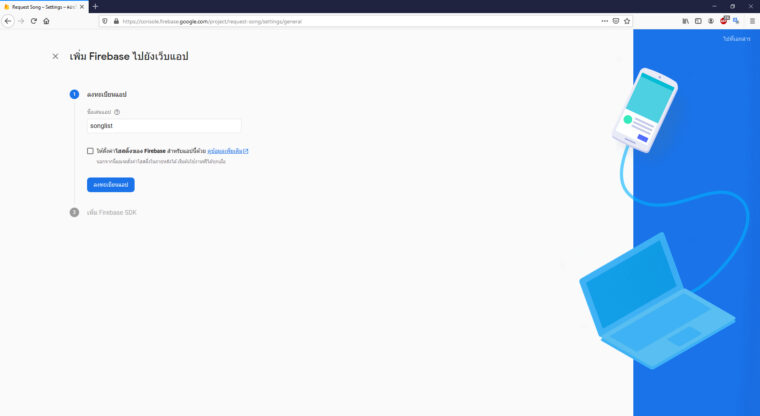
ตั้งชื่อ Web App ตามที่ท่านต้องการครับ


คัดลอกเฉพาะข้อมูลในส่วน Your web app’s Firebase configuration มานะครับ
// Your web app's Firebase configuration
var firebaseConfig = {
apiKey: "AIzaSyDzYCkzaOXayIwZKA-gY92uKUXXwhFdovc",
authDomain: "request-song.firebaseapp.com",
databaseURL: "https://request-song.firebaseio.com",
projectId: "request-song",
storageBucket: "request-song.appspot.com",
messagingSenderId: "405562794651",
appId: "1:405562794651:web:cca5e34c090e712d6d1c3e",
measurementId: "G-VKSD3QBR1Z"
};
ขั้นตอนสุดท้ายให้ท่านดาวน์โหลดไฟล์แสดงรายการขอเพลง ได้ที่ลิงก์นี้ครับ
Source Code
https://sideproject.in.th/download/songlist.zip
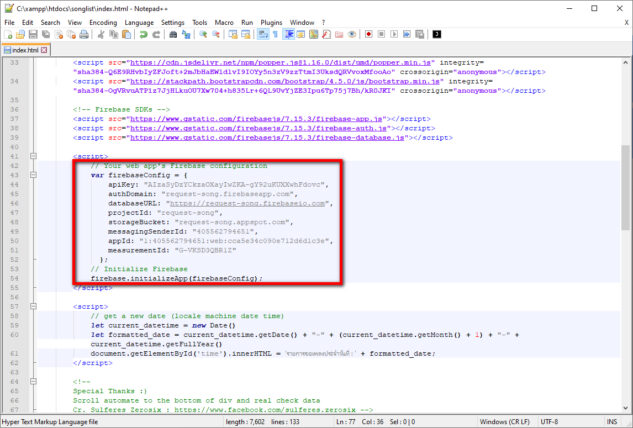
แก้ไขไฟล์ index.html แล้วนำ Firebase configuration ของท่านมาใส่แทนครับ

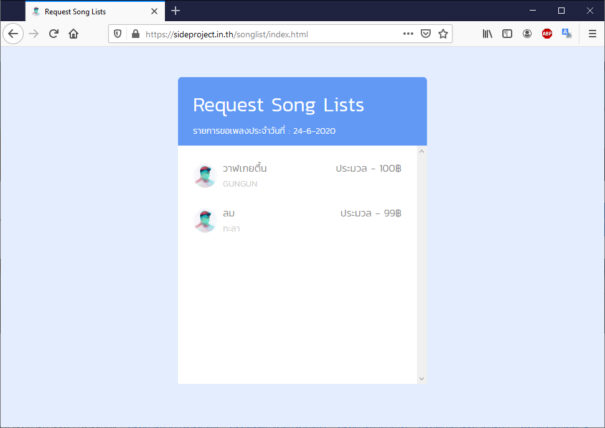
หน้าเว็บไซต์รายการขอเพลง

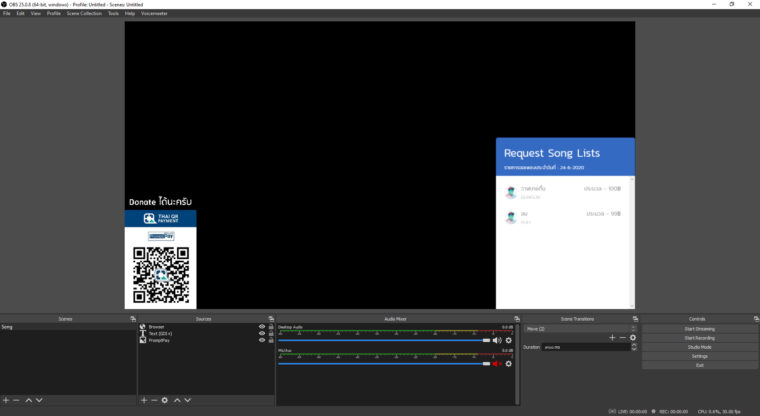
นำเข้าไปใส่ใน OBS โดย Add Source Browser ได้เลยครับ

เสร็จเรียบร้อยครับ หวังว่าคงเป็นประโยชน์กับพี่ๆ นักดนตรี ที่ยังไม่ได้รับการปลดล็อคและเป็นกำลังใจให้ทุกท่านนะครับ 🙂